前回の投稿↓
レビニアよ。前回に続いて自動縮小メッセージコモン作成作成を解説するわ。
前回はコモンの入力設定、セルフ変数設定、初期値の入力と計算を済ませたところまでだったわね。今回は実行(描画)の処理よ。
コモンイベントの作成③:処理の実行(描画)

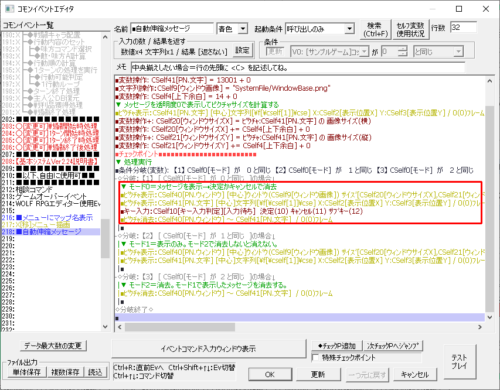
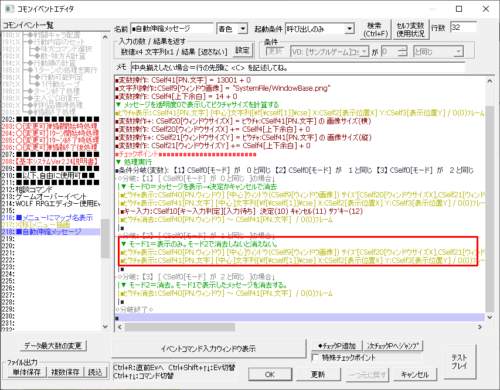
まず作るのは条件分岐よ。入力設定で指定した「モード」に従って実行される処理が変わるようにするの。
→条件分岐でセルフ変数0番が「0と同じ」「1と同じ」「2と同じ」を指定

分岐1は「ウィンドウとメッセージを表示してして、決定・キャンセル・サブキーのいずれかを押すと消去する」という処理よ。通常のメッセージ表示と同じね。
→(各コマンドの詳細は後述)

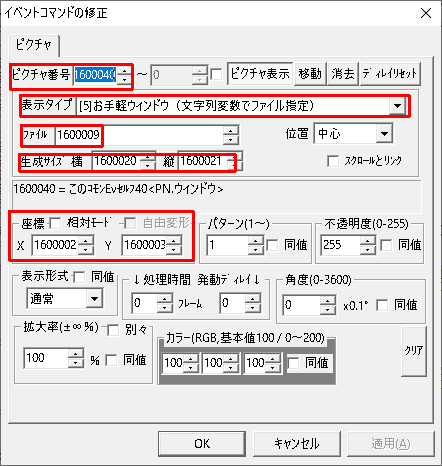
ウィンドウを表示するピクチャコマンドはこちら。例によって入力値はセルフ変数で指定しているわ。ウィンドウの生成サイズが透明ピクチャからサイズを算出して計算した値になっているのがポイントよ。
→ピクチャ番号:セルフ変数40番を変数呼び出し値で指定
→表示タイプ:[5]お手軽ウィンドウ(文字列変数でファイル指定)
→ファイル:セルフ変数9番を変数呼び出し値で指定
→生成サイズ:XとYにぞれぞれセルフ変数20番と21番を変数呼び出し値で指定
→座標:XとYにぞれぞれセルフ変数2番と3番を変数呼び出し値で指定

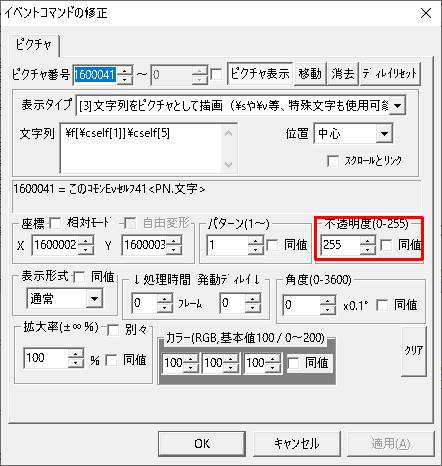
メッセージを表示するピクチャコマンドはこちら。サイズを取得するため透明で表示させていたものを見えるようにしただけね。コピペして不透明度だけ変えればOKよ。
→不透明度:「255」を入力
→他:前に表示したものと同様

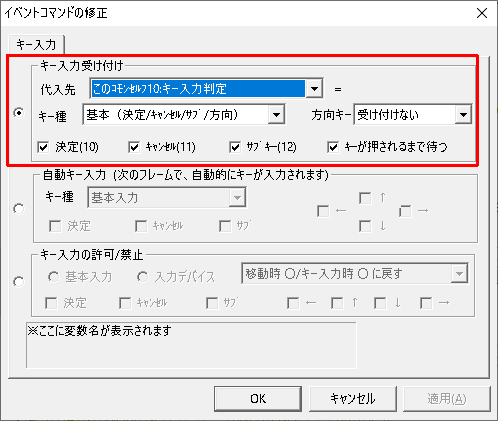
キー入力コマンドはこちら。方向キー以外の3ボタンを押すまで待ちにしているのだけど、ぶっちゃけ「ただキー入力待ちにしたいだけ」で入力値を何かに使うわけじゃないから、代入先は空いているセルフ変数ならどこでもよかったりするわ。
→タイプ:キー入力受け付け
→代入先:セルフ変数10番を指定
→キー種:基本(決定/キャンセル/サブ/方向)
→方向キー:受け付けない
→ボックス:4つすべてにチェック

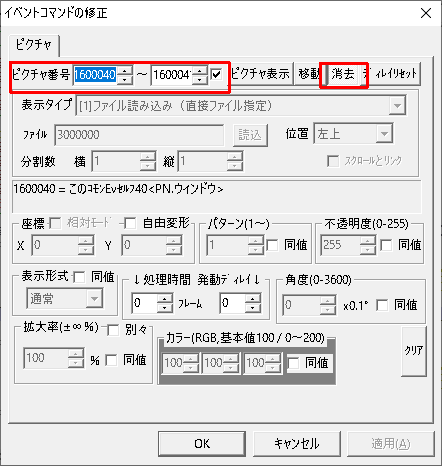
ピクチャ消去コマンドはこちら。これでキー入力が行われるとウィンドウとメッセージが消去されるのね。
→ピクチャ番号:セルフ変数40=41番
→タイプ:消去
分岐1の処理は以上よ。

分岐2の処理は「表示のみ」だから、分岐1からキー入力待ちとピクチャ消去を無くしただけね。コピペでOKよ。
→分岐1のピクチャコマンド表示2つをコピペする

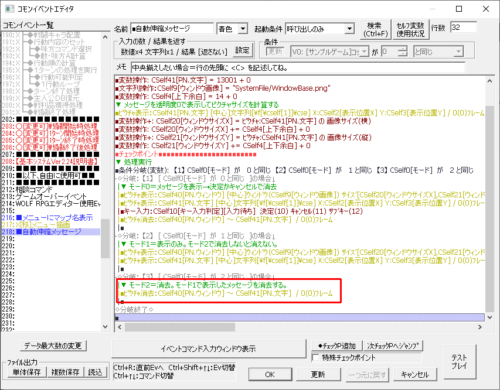
後に分岐3の処理。ここは「消去」だからピクチャ消去だけをコピペすればいいわ。
→分岐1のピクチャ消去コマンドをコピペする
これでイベントコマンドの入力は全て終了、コモンイベント完成よ。お疲れ様でした。
自動伸縮メッセージコモンを試してみる
それじゃ、実際に作成したコモンを呼び出して試してみましょうか。

テストはマップイベントからの呼び出して行うわ。まずは文字サイズ3種類と2~4行の表示を試してみましょう。

超小さめサイズ。ちゃんと文字サイズに合わせて枠(ウィンドウ)の大きさも自動で変わっているわね。小さめサイズなんかはちょっとしたポップアップメッセージなんかに良さそう。

4行。ちゃんと行数に合わせてウィンドウの縦幅も変わっているわね。あらすじなんかの長文を表示するのにも問題なく使えそう。

次に表示位置のテストをしてみるわ。座標(XとY)を指定して左上と右下辺りに表示してみるわ。

右下に表示。入力値で指定したXとYの座標位置にメッセージが表示されているわ。「遠くから誰かが話しかけてきている」みたいなイベントに使うといいかも。

最後に表示のみ→消去のテストよ。最初にモード「表示のみ」で実行して、選択肢で「表示を消去」を実行してみましょう。

もう一度話しかけて「消去する」を選択してメッセージを消去。ちゃんと想定通りに動作しているわ。何かの理由で表示を残したいとか、ウェイトをかけて時間差で消去したい場合なんかに使えるわね。
以上で「文字数や文字サイズで自動で大きさが変わるメッセージコモン」の作り方解説は終了よ。コメント含めてわずか30行ほどの簡単な処理だけど、なかなか使い勝手のいいコモンができたんじゃないかしら。
もちろん、WOLF RPGエディター公式サイトのコモンイベント集にはもっと便利で高機能なメッセージコモンは存在するし、それを導入した方が手っ取り早い話ではあるわ。でもまぁ、こういうのは自分で作ってこそよね。
これからも色々解説していくからチャレンジしてみて頂戴。それではお疲れ様でした。
追記:表示位置の起点を「右上」にしたバージョンも作成したわ↓。