今回は以前作成した「自動伸縮メッセージコモン」の別バージョンを作成するわ。未読の方はまず以前の投稿を読んで頂戴。
このコモンは投稿タイトルのとおり「表示する文字の数やサイズによって自動でウィンドウサイズが調整されるメッセージ表示コモン」なのだけど、ついでに「表示座標XYを自由に指定できる」という機能もあったわね。

ただこの表示座標は起点が「中心」だから、呼び出した時に指定した座標XとYを中心にしてメッセージが表示されていたわ。
こういうものを使ってみると当然でてくる要望なのだけど「中心ではなく左上を起点にして表示させたい」というケースも出てくるのよね。
なので今回は、このコモンを「メッセージを左上起点で表示する」ように修正してみようと思うの。
作成したコモンを元に左上起点バージョンに修正する

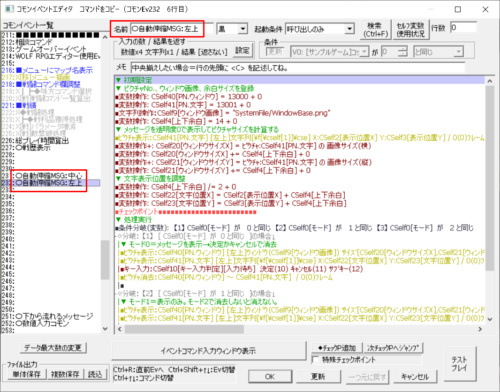
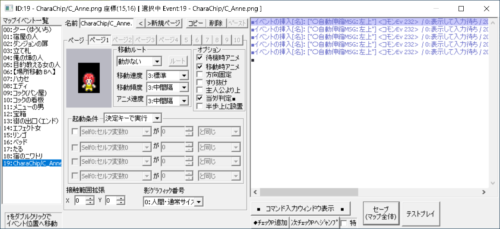
前に作成した「自動伸縮メッセージ」コモンをコピーして左上起点バージョンに修正しましょう。名前も分かりやすいよう適当に変えておいてね。
→コピー元:〇自動伸縮MSG:中心
→コピー先:〇自動伸縮MSG:左上

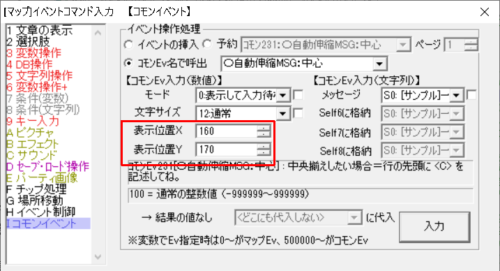
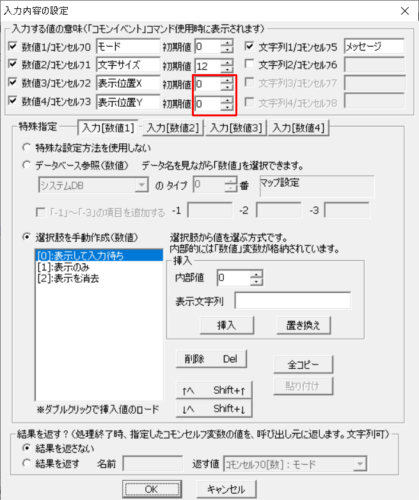
最初に修正するのは入力設定の「表示位置X」と「表示位置Y」よ。左上起点にするなら初期値はどちらも0の方がいいわよね。
→入力設定:数値3と4の初期値を「0」にする

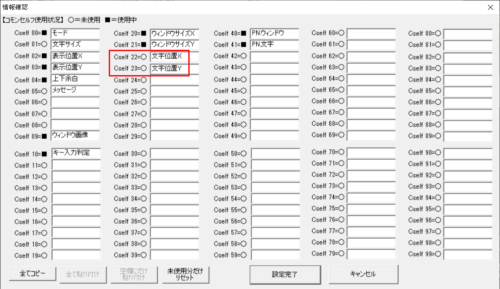
あとセルフ変数の設定も変えておきましょう。表示位置を左上起点にする場合ウィンドウと文字で位置の指定を変えなければいけないから、文字表示位置用のセルフ変数を新たに用意するわ。
→セルフ変数20番に「文字位置X」、セルフ変数21番に「文字位置Y」と名前を付ける

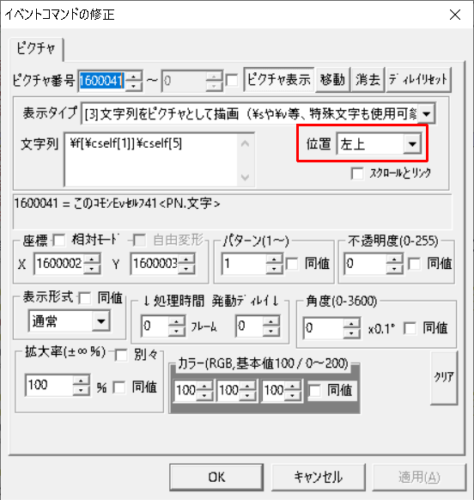
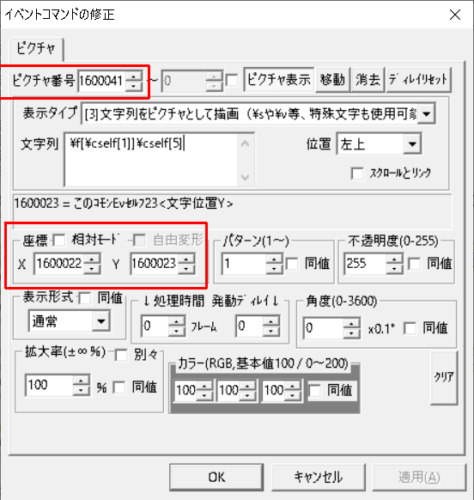
次はピクチャ表示を修正。左上起点にするわけだから、位置の指定を中心から左上に変える必要があるわね。
→すべてのピクチャ表示:位置を「左上」に変更する

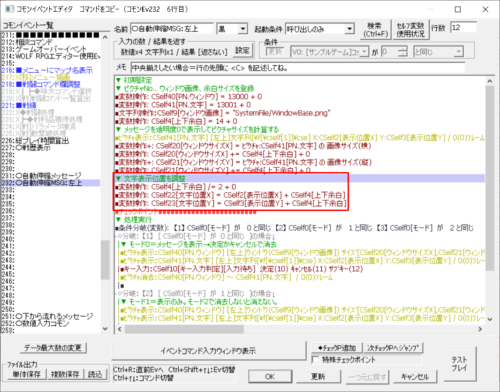
次は文字表示位置の調整よ。指定した座標を左上起点としてウィンドウが表示されるのだから、文字は「余白の半分」だけ右下にズラせばOKね。
→変数操作:セルフ変数4番を2で割る
→変数操作:セルフ変数22番に「セルフ変数2番+セルフ変数4番」を入力する
→変数操作:セルフ変数23番に「セルフ変数3番+セルフ変数4番」を入力する

後は変数呼び出しで指定している文字表示の座標を、文字位置用のセルフ変数に変更して完了よ。
→ピクチャ表示(セルフ変数41番指定のもの全て):座標Xを「1600022」、座標Yを「1600023」に修正する
メッセージが左上起点で表示されているか確認する

ぞれじゃ試してみましょう。座標を変えていくつかメッセージ表示させてみるわね。
※ちなみにテストプレイ時はマウスカーソルの座標がウィンドウタイトルに表示されるから、表示位置が正しいかはそれで確認可能よ。
自動伸縮メッセージコモンの左上起点バージョンの解説は以上よ。ちなみに右上起点も似たような修正で作れるから、必要なら試してみてね。