レビニアよ。今回は「クリック操作する文字にカーソルが重なった時に分かりやすく強調する」という事をやってみるのよ。

クリックできる場所にカーソルを重ねると「ここがクリックする場所なのだ」と視覚的にわかるようにするということね。
今回は例としてカーソルが重なったら赤色に変化するようにしてみるけど、表現方法は好みで変えちゃってもいいわよ(エフェクトコマンドで点滅させるとか)。
クリックする文字を強調表示するコモンを作成する

それじゃコモンを作っていきましょう。まずはいつもどおり条件付き並列コモンのテンプレを作成。
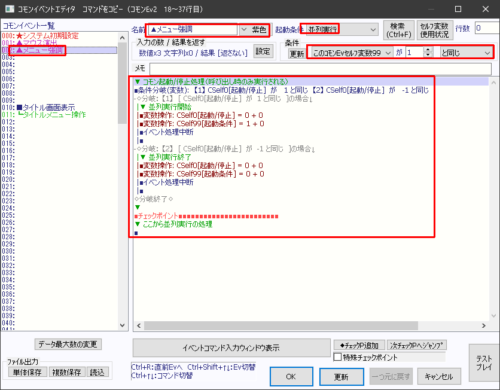
コモン作成:名前「▲メニュー強調」、起動条件「並列実行/コモンセルフ99=1」
※以下省略

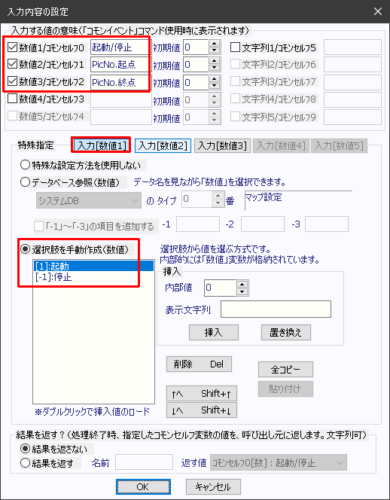
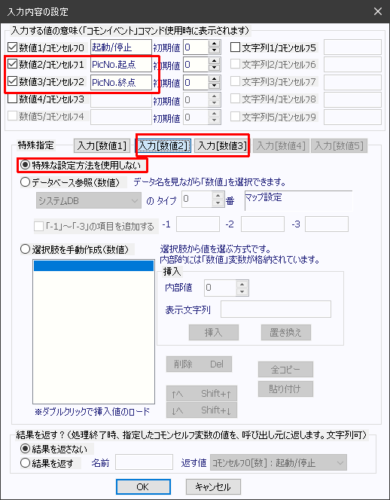
入力設定なんだけど今回はセルフ1と2も使用するわ。セルフ0はいつもどおり起動/停止の選択肢を作成して、

セルフ1と2には「マウスカーソルが重なった時に強調表示させたいピクチャ番号の最初と最後」を直接入力するように設定してね。
※これにより、各場面でクリック動作させるピクチャ番号は連番にする必要があるわ。「1の次が4」とか「3の次は5」みたいな飛び飛びは×よ。

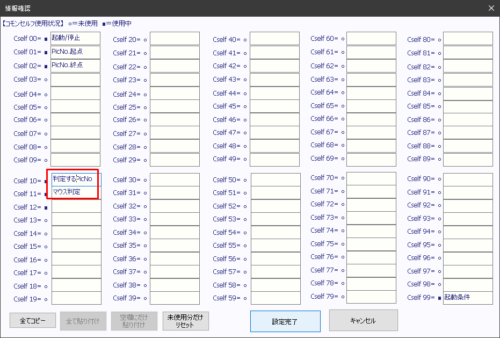
セルフ変数は2つ用意。ピクチャ番号を順番に判定するための変数と、マウスが重なっているかを判定するための変数よ。

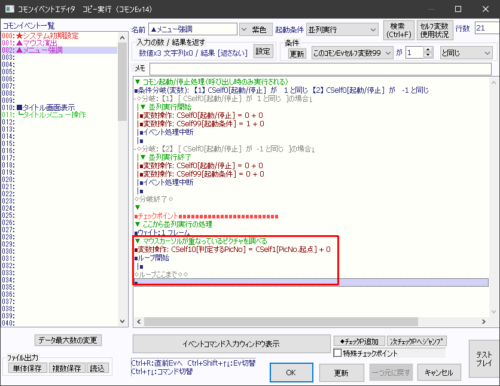
それじゃ実際の並列実行処理を作っていきましょう。まずはウェイト1フレームいれてから起点のピクチャ番号をセルフ10に格納してループ開始。
■ウェイト:1 フレーム
■変数操作: CSelf10[判定するPicNo] = CSelf1[PicNo.起点] + 0
■ループ開始
|■
◇ループここまで◇◇

ループ内の先頭でピクチャにマウスが重なっているかを取得。
■変数操作+: CSelf11[マウス判定] = ピクチャ:CSelf10[判定するPicNo] の マウス重なってる?(1=YES)

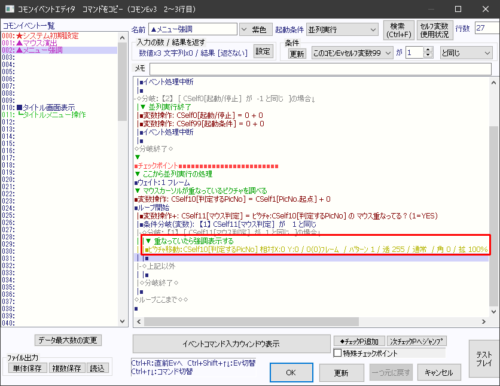
次にマウスが重なっている場合or重なっていない場合の条件分岐を作成。
■条件分岐(変数): 【1】 CSelf11[マウス判定] が 1 と同じ
-◇分岐: 【1】 [ CSelf11[マウス判定] が 1 と同じ ]の場合↓
|■
-◇上記以外
|■
◇分岐終了◇

マウスカーソルが重なっている場合の分岐に文字を強調するコマンドを入力。
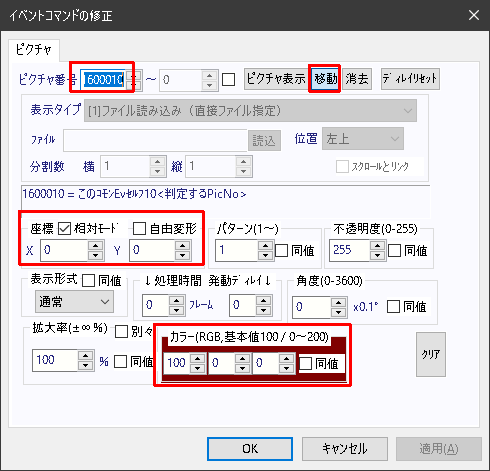
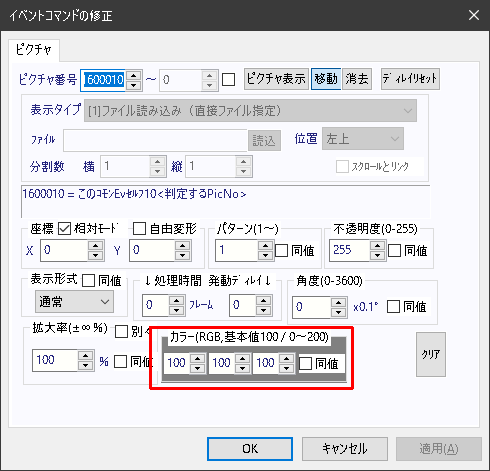
■ピクチャ移動:CSelf10[判定するPicNo] 相対X:0 Y:0 / 0(0)フレーム / パターン 1 / 透 255 / 通常 / 角 0 / 拡 100% / カラー R[100] G[0] B[0]

※今回はピクチャ移動コマンドを使って色が変わるようにしてみるわね。別にエフェクトコマンドでもいいわよ。

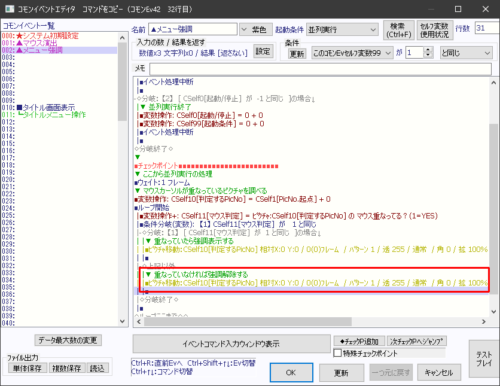
マウスカーソルが重なっていない場合の分岐にはピクチャを通常通り表示させるためのピクチャ移動を作成。
■ピクチャ移動:CSelf10[判定するPicNo] 相対X:0 Y:0 / 0(0)フレーム / パターン 1 / 透 255 / 通常 / 角 0 / 拡 100% / カラー R[100] G[100] B[100]

※カラー設定を全て100にするだけね。エフェクトを使用した場合は解除すればいいわ。
文字を強調表示させる処理はこれでOK。

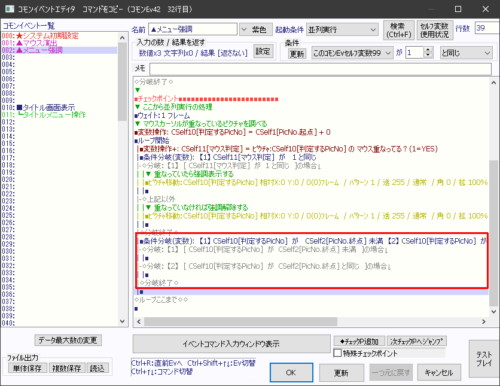
後はクリック対象ピクチャを順番に判定させるためのループ処理ね。まずは条件分岐で今判定を行っているピクチャ番号をチェック。
■条件分岐(変数): 【1】 CSelf10[判定するPicNo] が CSelf2[PicNo.終点] 未満 【2】 CSelf10[判定するPicNo] が CSelf2[PicNo.終点] と同じ
-◇分岐: 【1】 [ CSelf10[判定するPicNo] が CSelf2[PicNo.終点] 未満 ]の場合↓
|■
-◇分岐: 【2】 [ CSelf10[判定するPicNo] が CSelf2[PicNo.終点] と同じ ]の場合↓
|■
◇分岐終了◇

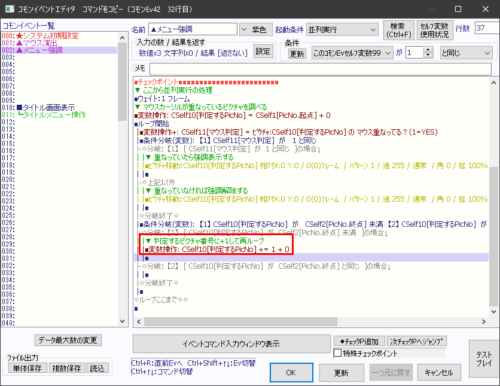
判定したピクチャがまだ終点じゃない場合は番号に+1して再度ループ。
■変数操作: CSelf10[判定するPicNo] += 1 + 0

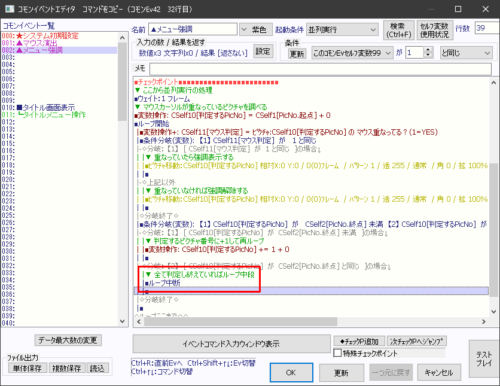
判定したピクチャ番号が終点と一致したら、全てのピクチャは判定し終えたという事だからそのままループ終了。
■ループ中断
これでクリック位置の文字を強調表示させるコモンは完成よ。
クリックする文字を強調表示するコモンをテストする

それじゃテストしてみましょう。タイトルメニューを実行する時に同時に起動させるわよ。
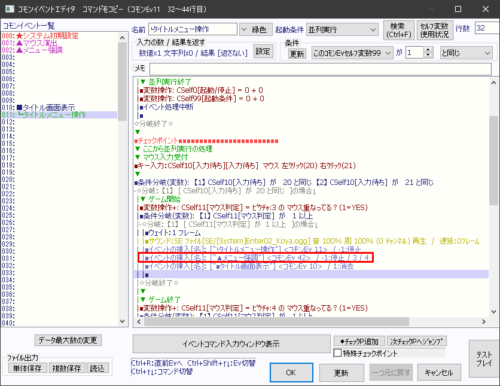
■イベントの挿入[名]: [“▲メニュー強調”] <コモンEv 2> / 1:起動 / 3 / 4

タイトルメニューに使っているクリック対象のピクチャ番号は3と4だから、入力設定は起点が3で終点が4にするのよ。

起動したら停止させる処理も必要よね。タイトルメニューを停止させるのと同じタイミングで停止させて。
■イベントの挿入[名]: [“▲メニュー強調”] <コモンEv 2> / -1:停止 / 3 / 4

停止は特にピクチャ番号は関係ないから、コピペして停止に変えるだけでいいわ。

ゲームを起動して、クリック位置にマウスカーソルが重なった時だけ色が変われば成功よ。「ここがクリックして操作する文字なんだな」と分かりやすくなったわね。
クリック位置を重なり時に強調表示させるコモンの解説は以上よ。前述のとおり表現方法はお好みで変えちゃっていいわ。
ただし「重なった時だけ文字を大きくする(拡大率を増やす)」のは止めた方がいいわ。マウスの重なり判定が変になってブルブルしちゃったりするから。

コメント
■変数操作+: CSelf11[マウス判定] = ピクチャ:CSelf10[判定するPicNo] の マウス重なってる?(1=YES)
マウス重なってる?(1=YES)で指定できるものがピクチャ番号しかないのですがセルフ変数をどう指定すればよろしいのでしょうか?
変数呼び出し値を使います。こちらを参照ください。
https://silversecond.com/WolfRPGEditor/Help/06valueget.html
本当にありがとうございます。とても勉強させていただいてます。こうして記事にしていただいて本当に助かっています。