↓前回
それじゃ続きやっていくわ。前回は立ち絵の用意とユーザーDBへの登録、コモンイベントの準備までしたのだったわね。今回はコモンにイベントコマンドを入力していくわ。
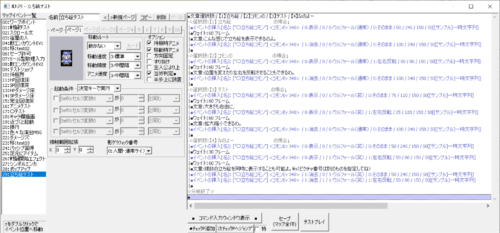
立ち絵コモン作成:イベントコマンドの入力
で、最初に入力する処理は何かというと、

立ち絵を消去する際の処理を作ってしまいましょう。無駄に実行させる処理を減らすためよ。
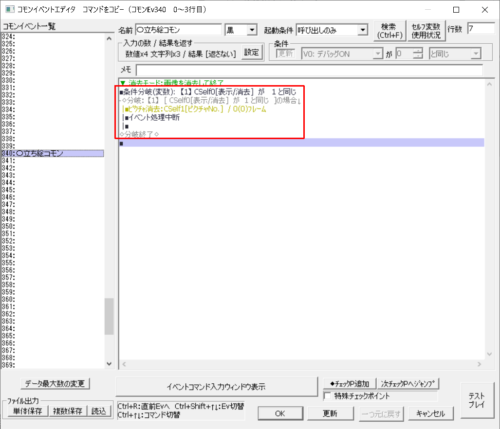
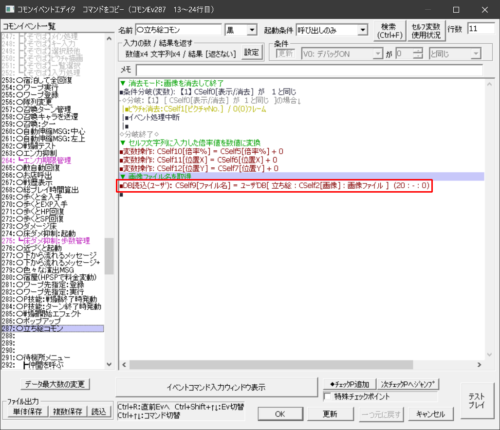
→■条件分岐(変数): 【1】 CSelf0[表示/消去] が 1 と同じ
-◇分岐: 【1】 [ CSelf0[表示/消去] が 1 と同じ ]の場合↓
|■ピクチャ消去:CSelf1[ピクチャNo.] / 0(0)フレーム
|■イベント処理中断
◇分岐終了◇

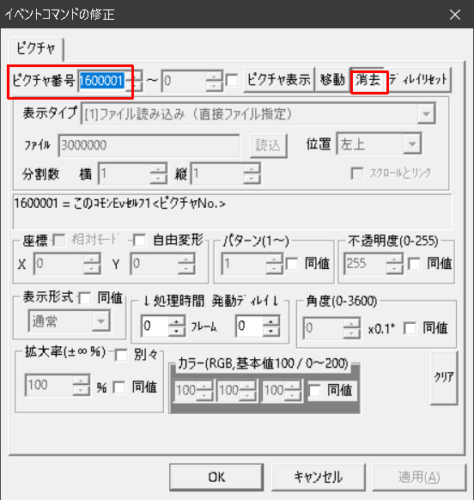
分岐に入力したピクチャコマンドはこちら。入力設定で使用したセルフ変数を変数呼び出し値で指定して消去を実行しているだけね。
立ち絵を消去させる処理はこれでOK。

ここからは立ち絵を表示させるための処理なのだけど、まずは入力設定で使ったセルフ文字列3つをセルフ変数へ代入するわ。
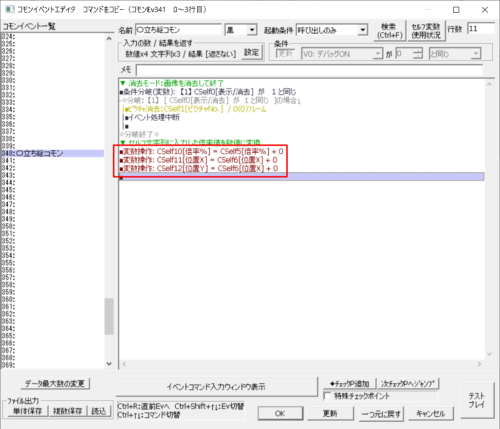
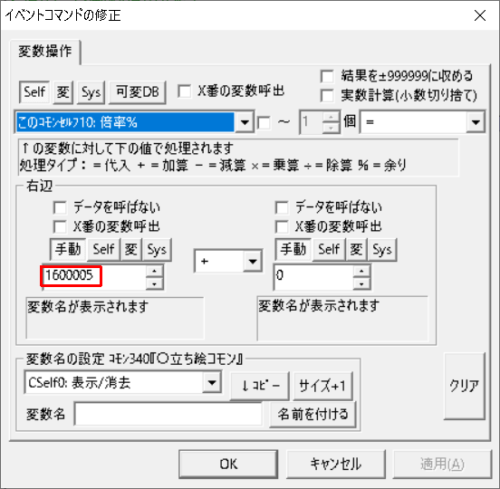
→■変数操作: CSelf10[倍率%] = CSelf5[倍率%] + 0
→■変数操作: CSelf11[位置X] = CSelf6[位置X] + 0
→■変数操作: CSelf12[位置Y] = CSelf7[位置Y] + 0

前述の通り、セルフ文字列5~7番は入力用変数が足りないから代わりに使ったものよ。そのままでは変数として使えないから、こうやってセルフ変数に写してあげることで数値に変換してあげるわけ。

次にユーザーDBで指定した立ち絵の画像ファイル名をセルフ文字列9番に代入。
→■DB読込(ユーザ): CSelf9[ファイル名] = ユーザDB[ 立ち絵 : CSelf2[画像] : 画像ファイル ] (20 : – : 0)

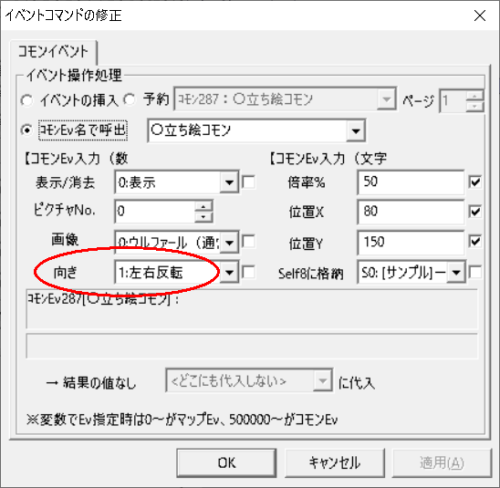
あとは画像を表示させるだけなのだけど、先に立ち絵の向きを変えるための条件分岐を作成。
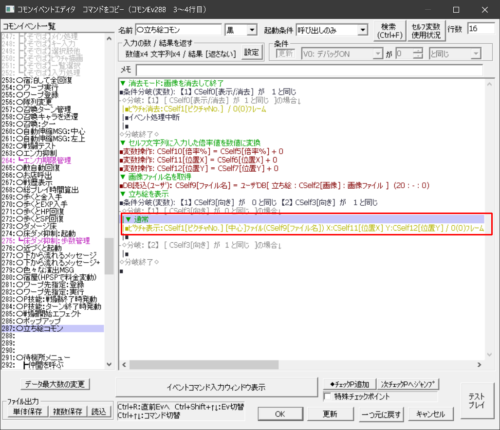
→■条件分岐(変数): 【1】 CSelf3[向き] が 0 と同じ 【2】 CSelf3[向き] が 1 と同じ
-◇分岐: 【1】 [ CSelf3[向き] が 0 と同じ ]の場合↓
|■
-◇分岐: 【2】 [ CSelf3[向き] が 1 と同じ ]の場合↓
|■
◇分岐終了◇

分岐1には通常(左右反転させない)の場合のピクチャ表示を入力するわ。
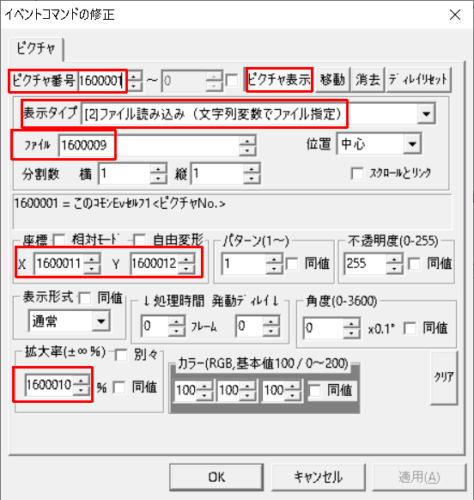
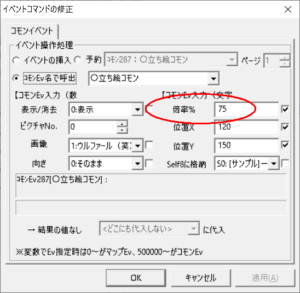
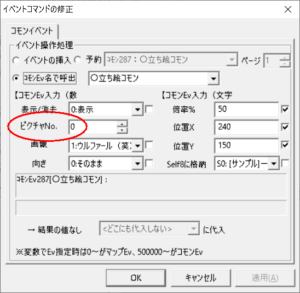
→ |■ピクチャ表示:CSelf1[ピクチャNo.] [中心]ファイル(CSelf9[ファイル名]) X:CSelf11[位置X] Y:CSelf12[位置Y] / 0(0)フレーム / パターン 1 / 透 255 / 通常 / 角 0 / 拡 CSelf10[倍率%]% / カラー R[100] G[100] B[100]

ピクチャ表示コマンドの設定はこちら。セルフ変数とセルフ文字列に登録した内容を各項目に指定するのよ。

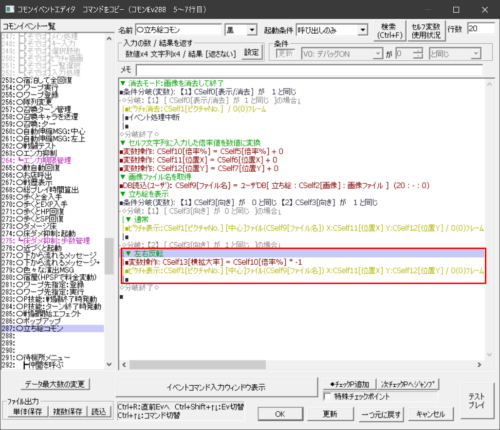
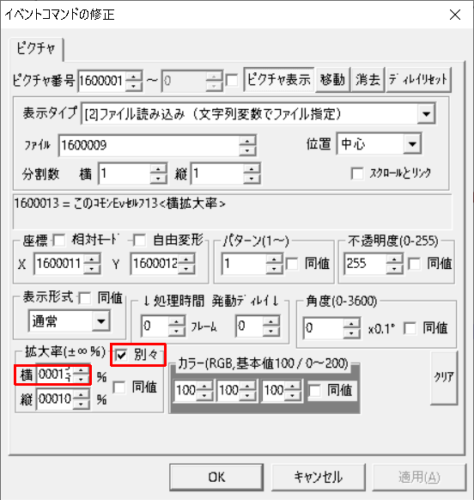
分岐2には左右反転させる場合のピクチャ表示を入力するのよ。
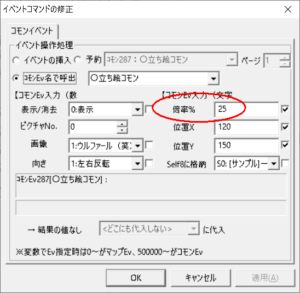
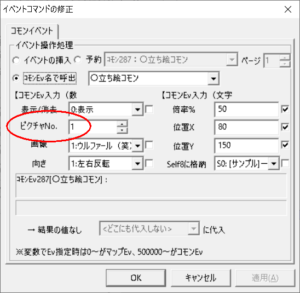
→ |■変数操作: CSelf13[横拡大率] = CSelf10[倍率%] * -1
→ |■ピクチャ表示:CSelf1[ピクチャNo.] [中心]ファイル(CSelf9[ファイル名]) X:CSelf11[位置X] Y:CSelf12[位置Y] / 0(0)フレーム / パターン 1 / 透 255 / 通常 / 角 0 / 拡 CSelf13[横拡大率]xCSelf10[倍率%]% / カラー R[100] G[100] B[100]
変数操作で画像倍率に-1を掛け算しているのはなぜかというか、これはピクチャコマンドで画像を左右反転させるための準備よ。

拡大率の項目にある「別々」にチェックを入れると縦と横の倍率を個別に設定できるようになるわ。これで横倍率だけマイナス変換した値を入力してあげると画像を左右反転させることができるの。知ってた?
これでコモンイベントの作成は完了! お疲れ様でした。
立ち絵コモンを試してみる

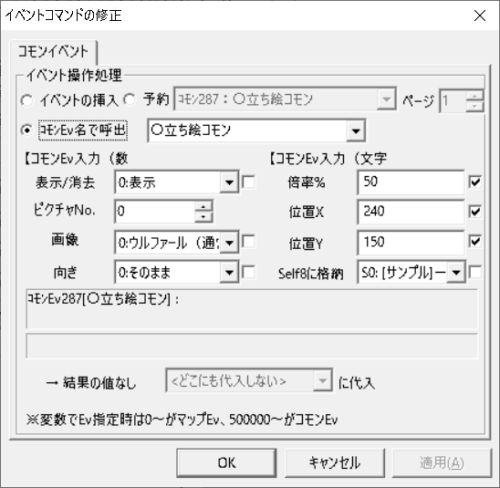
それじゃ実際に立ち絵コモンを使ってみましょう。マップイベントから呼び出してみるわね。

まずは右側に表示させてみるわね。元画像は結構大きいから倍率は50%でいいわ。

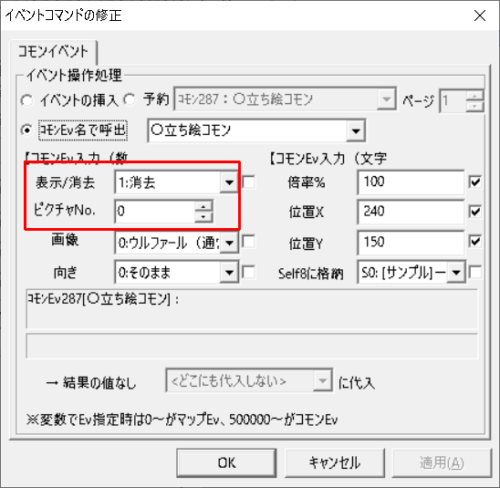
立ち絵を消去するにはコモンを消去モードで呼び出すの。当然ピクチャ番号以外の入力項目は影響しないから適当でいいわ。
※ちなみに続けて別の立ち絵に差し替えたいだけなら、いちいち消去しなくても同じピクチャ番号でまた表示モードでコモンを実行させる(上書き)だけでOKよ。
この機能のおかげで左右反転させた画像をあらかじめ用意する必要がなくなるわ。便利ー!


表示倍率も変更してみましょう。50%から75%と25%にしてみると、


ウルファールさんを大きくしたり小さくしたりできるわ。左右反転と同様、これにより事前に画像の大きさを加工修正しなくて済むようになるわ。


最後に複数枚の立ち絵を同時に表示させてみましょう。ピクチャ番号を変えて同時にコモンを呼び出すと、
立ち絵コモンの作成解説は以上よ。うまくできたかしら?
20行程度の簡単なコモンだったけど割と高機能で便利だったでしょ? よければ活用して頂戴ね。
※追記
更に高機能な立ち絵コモンの解説はこちら↓









コメント
こうゆう使いやすいコモン探してました!ありがとうございます!
質問なのですが
立ち絵を表示しようとしたときに個人で作った立ち絵もダウンロードしてきたウルファールの立ち絵も画面一面立ち絵に近い色一色になってしまいます。
どうしたら正常に表示されるでしょうか、、、
シダムラサキオオバッタ さん
>画面一面立ち絵に近い色一色に
なんとなく拡大率の指定がうまくできていないのかなーと思いますが、
とりあえず私が作ったコモンを読み込んで試してみてください。
↓
https://silka-blog.com/wp-content/uploads/standing-picture.zip
ちなみにピクチャ関連で不具合が起きる場合は
テストプレイ中にF7を押してみるといいですよ。
初コメント失礼いたします。
ゲーム制作で困ったときにいつも頼りにさせてもらっています。
立ち絵表示のコモンの解説、ありがとうございます。右も左もわからない初心者ですが、おかげさまで少しずつゲーム制作を進められています。
質問があります。
今回の立ち絵コモンを応用すれば、キャラクターの差分表示もできるようになると思うのですが、可能でしょうか?
私、ウディタで大人向けのRPGゲームをちまちまと作っているのですが、どうにかしてキャラクターの差分表示をできればと思っています。有り難いことにウディタ公式にも差分対応コモンが載っているのですが、自分なりに理解して使いたいため、いまいちしっくりきません。
レビニア様に差分表示の作成方法等、ご教示いただければ幸いです。
なにとぞ、よろしくお願いします。
こめ太郎さん
公式コモンの差分対応コモンとは↓のことですね。
https://silsec.sakura.ne.jp/WolfRPGEditor/CommonList/html/tdv230.html#13086946612501
真似にはなってしまいますが、差分対応版も作って記事にしてみます。
ちなみに差分画像は「立ち絵丸ごと」と「顔部分等の一部のみベースに被せるもの」のどちらになりますか? 今は素材などでもベース+一部分のみ差分というのはあまり見かけないので、立ち絵丸ごとの差分画像を切り替える仕様でいいですか?
レビニア様
ご返信ありがとうございます。
そのうえ、ご提案までいただいて恐縮です。
私の理解がどこまで合っているかわからないので、少し説明させてください。
ヒロインの立ち絵をゲーム画面右端に表示させ、主人公への好感度やHP減少等でキャラクターの表情や服装に変化を出したいと考えています。
そこでまずは裸体のヒロインを表示させておき、そこに重ねるように服装1を、HP減少等の状況変化によって服装1-1、1-2(←この部分が差分になるかと考えています)が反映され、ヒロインの好感度に応じて表情変化(←このためにはベースの顔はのっぺらぼうの方が良いと思うのですが、どうですかね?)をつけてゲームに実装したいと考えています。
ゲーム制作経験のない初心者には難しいかもしれませんが、そこは気合いで乗り切りたいと思いますので、ご教示いただけますと幸いです。
ちなみに、ヒロインの立ち絵や差分になるかもしれないイラストは自前で用意していますので、必要であればお送りします。その際はお手数ですがどこに添付すれば良いかもご記載いただけますと助かります。
どうぞよろしくお願いします。
ベースの立ち絵画像に表情や服装などの部分的差分画像をかぶせて表示したいわけですね。
当記事の立ち絵コモンは「好きな場所に好きな大きさで好きな向きに表示できる」ことを念頭としているので、そもそもコンセプトとしてまったく異なったものになってしまいます。コモンの入力値は4つ+文字列4つしかありませんから。
なので「ベースの立ち絵+いくつかの部分的差分を選択」という仕様にした場合、コモン呼出時に表示位置や倍率、向きなどを自由に指定できる機能はいくつか削らざるを得ません(DB側での指定となる)。
1つのコモンで無理やり何もかもやろうとした場合、ベース画像+部分的差分を3つまで(表情、服装、その他)で、他にコモン呼出時に指定可能なのは表示位置とピクチャ番号のみ、という仕様が私としては限界かなぁ……。
とりあえず簡単なモノで結構ですのでサンプルを頂ければ、可能な限り簡単に使えて要望にお応えできるモノを私なりにお作りしますね。
問い合わせフォームにファイルを添付できるようにしておいたので、サンプル画像のご提供はこちらからお願い致します。
解説通りに設定してるのに表示されない!!なんで!?ってなってましたが、理由が分かりました。最後の左右反転のくだりが自分には不要だったので無視していたのですが、それが原因だったみたいで…。向きの条件分岐を入力して分岐1のみにしたら解決しました。
これからも頼りにさせていただきます。
糖分不足 さん
>なんで!?
私も常にそんな感じなので、なんというか、大丈夫です。
作っていきなり想定通りに動作するとむしろ不安になるわね…。