↓前回の投稿
「色々な演出でメッセージを表示するコモン」の作成解説、最後は「③消去設定」について。表示したメッセージを消去する処理を作っていくわ。
メッセージ消去処理を作成する

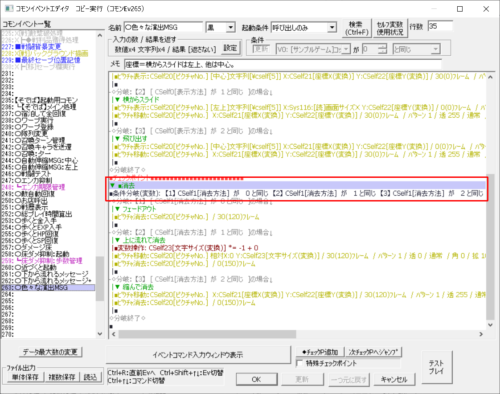
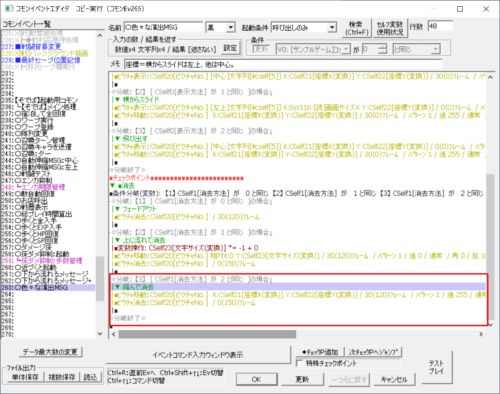
入力設定で指定した消去方法は「フェードアウト」「上に流れて消去」「縮んで消去」の3つ。表示の時と同様に、まず入力値から処理を分けるための条件分岐を作成するわ。
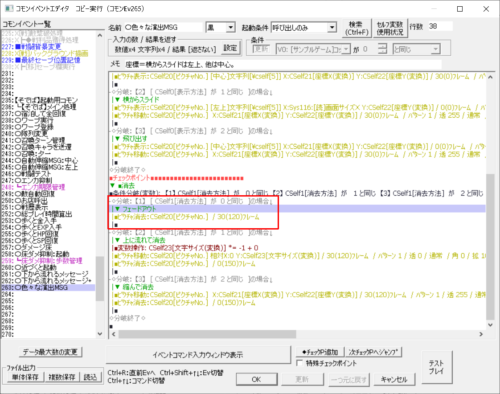
→■条件分岐(変数): 【1】 CSelf1[消去方法] が 0 と同じ 【2】 CSelf1[消去方法] が 1 と同じ 【3】 CSelf1[消去方法] が 2 と同じ

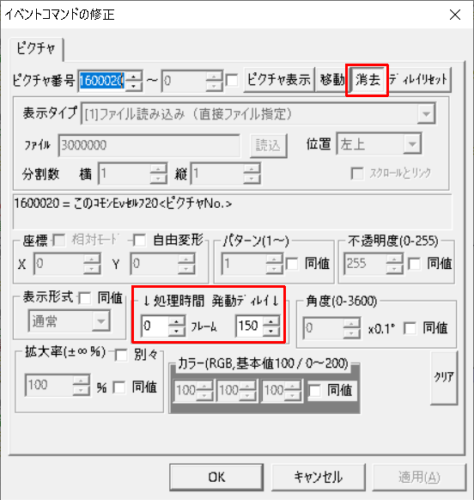
分岐1は「フェードアウト」。これはフェードインの時と同様にコマンド1行だけでできるわ。
→◇分岐: 【1】 [ CSelf1[消去方法] が 0 と同じ ]の場合↓
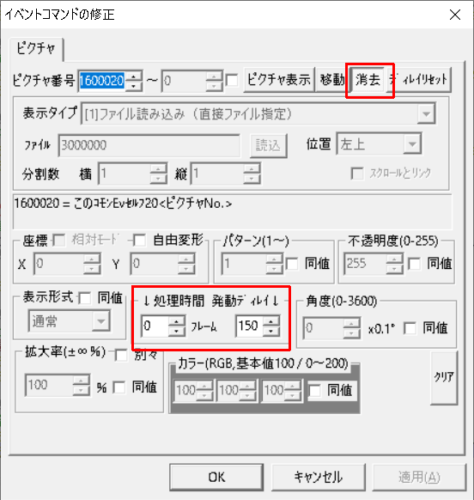
→■ピクチャ消去:CSelf20[ピクチャNo.] / 30(120)フレーム

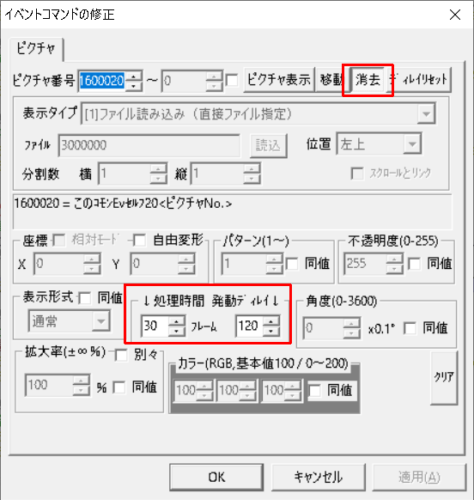
ピクチャ消去コマンドに処理時間(フレーム数)を入れるだけ。これで徐々に透明になって消す(フェードアウト)させることが可能よ。
ただし処理時間を指定するだけでは×よ。なぜなら表示処理と同時に消去のコマンドも瞬時に実行されちゃうから。つまりメッセージを読む間もなく一瞬で消えてしまうの。
だから発動ディレイも指定するのよ。発動ディレイとは「指定した時間だけコマンドの実行を遅らせる」ための設定項目よ。
↑の数値なら「120フレーム待ってから消去処理を開始して、30フレームかけて実行する」という順番になるわ。

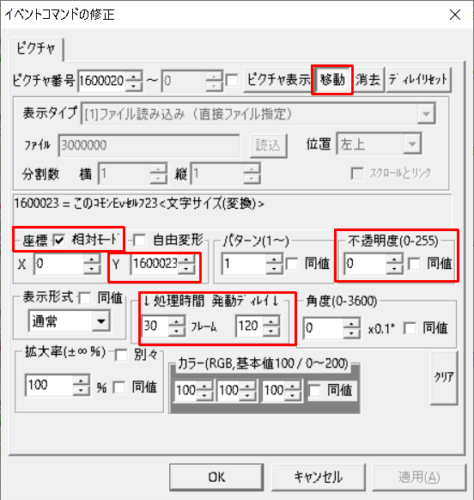
分岐2は「上に流れて消去」(某同人STGにこんな演出があったようななかったような)。とりあえず入力コマンドはこんな感じよ(詳細は後述)。
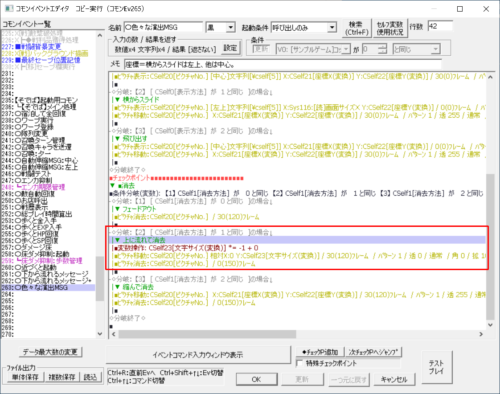
→◇分岐: 【2】 [ CSelf1[消去方法] が 1 と同じ ]の場合↓
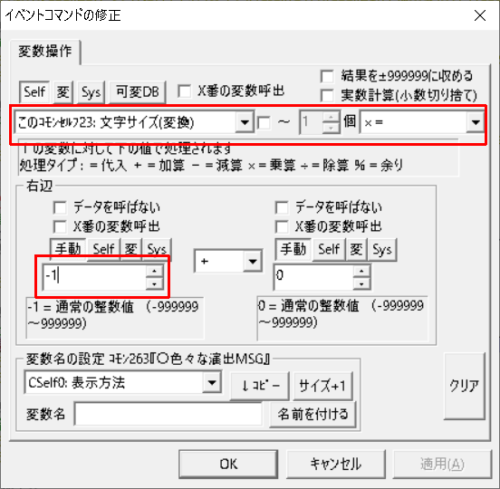
→■変数操作: CSelf23[文字サイズ(変換)] *= -1 + 0
→■ピクチャ移動:CSelf20[ピクチャNo.] 相対X:0 Y:CSelf23[文字サイズ(変換)] / 30(120)フレーム / パターン 1 / 透 0 / 通常 / 角 0 / 拡 100% / カラー R[100] G[100] B[100]
→■ピクチャ消去:CSelf20[ピクチャNo.] / 0(150)フレーム

まずは変数操作で文字サイズの値にー1を乗算。つまりマイナス値に変換しているのだけど、なんでこんなことをしているかというと「文字サイズのピクセル数だけ上に移動させて消去」ということをしたかったからよ。

そしてピクチャ移動コマンドでY座標にマイナス変換した変数を指定(相対モードにもチェック)。マイナス値だから上に移動することになるわね。
同時に不透明度も「0」に設定して、フェードアウトと同じように処理時間と発動ディレイを指定してあげるのよ。これで「上にふわっと浮かんで消去」されるわ。

ただし上記のピクチャコマンドでは「ピクチャを透明にしただけ」であって、ピクチャ自体は消去されていないわ。だから消去コマンドも入力してちゃんと消してあげなきゃいけないの。こちらの発動ディレイはピクチャ移動にかけたフレーム数、つまり30+120=150にすればいいわ。

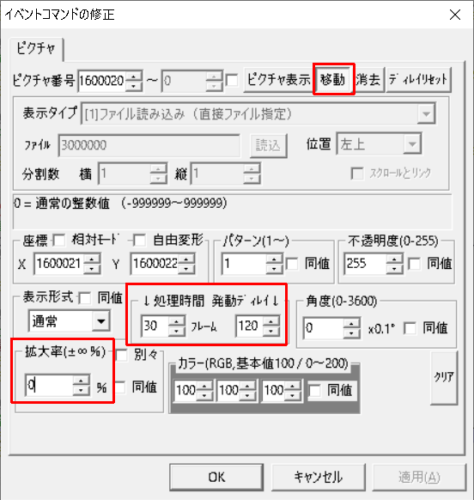
最後に分岐3「縮んで消去」、小さくなって消えるということね。やり方はまぁ検討がつくと思うけどこんな感じよ。
→◇分岐: 【3】 [ CSelf1[消去方法] が 2 と同じ ]の場合↓
→■ピクチャ移動:CSelf20[ピクチャNo.] X:CSelf21[座標X(変換)] Y:CSelf22[座標Y(変換)] / 30(120)フレーム / パターン 1 / 透 255 / 通常 / 角 0 / 拡 0% / カラー R[100] G[100] B[100]
→■ピクチャ消去:CSelf20[ピクチャNo.] / 0(150)フレーム
→◇分岐終了◇

表示設定の時の「飛び出す」の逆、ピクチャ移動を使って拡大率を0%にしてやればいいわ。処理時間と発動ディレイは他の消去処理と同じよ。

そしてこちらも「拡大率0%になって見えなくなっただけ」だから、ちゃんとピクチャ消去コマンドで消してあげてね。発動ディレイに「150フレーム」を指定するのも忘れずに。
消去処理の入力はこれで終了。コモンの作成もこれで全て完了よ。お疲れさまでした。
「色々な演出でメッセージを表示するコモン」を試してみる

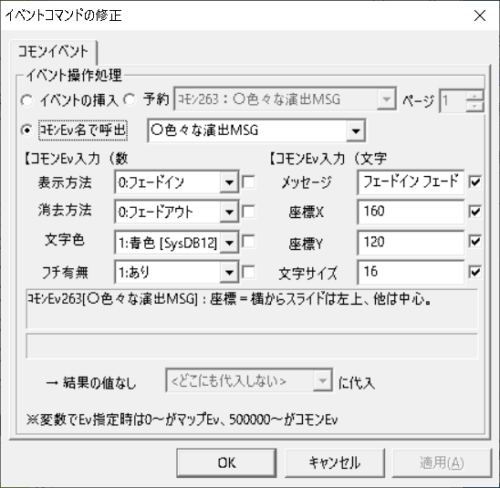
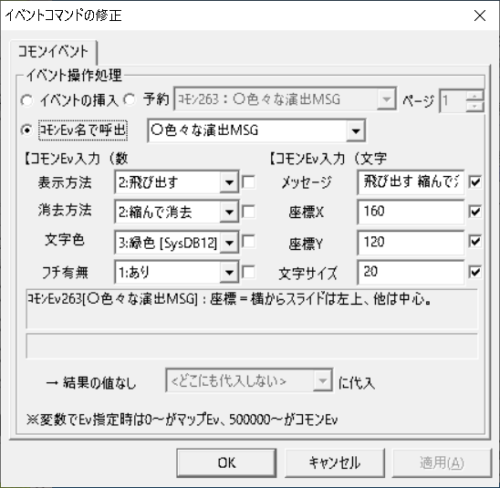
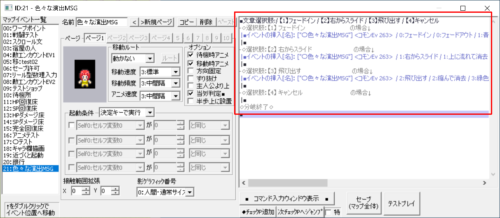
それじゃいつもどおりテストしてみましょう。マップイベントから作成したコモンを呼び出すわね。

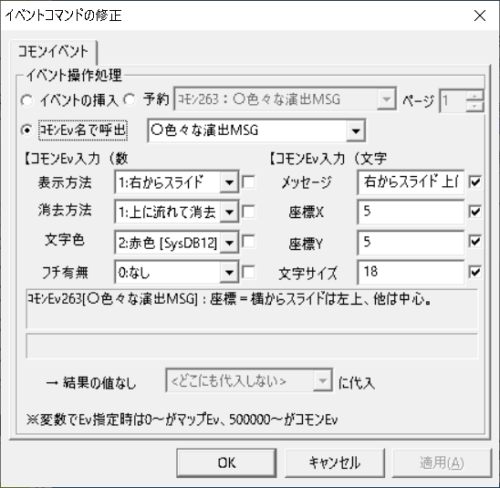
2つ目は「右からスライド」して「上に流れて消去」させるわ。文字色やサイズ、フチ有無も微妙に変えてみましょう。
※ちなみにここだけメッセージの表示位置が「左上起点」だから注意してね。
これらをテストプレイで実行したのが↓の動画になるわ。
どう? 設定した通りメッセージが表示されたかしら?
「色々な演出でメッセージを表示するコモン」の作成解説は以上になるわ。
今回は表示方法と消去方法をそれぞれ3つずつ作ったけど、もちろん入力値と分岐を増やせばいくらでも表示/消去方法を追加することは可能よ。
右じゃなく左からスライドさせてもいいし、斜めにすっ飛んで消えたりしてもいいし、お好みの演出を追加で作ってみてね。