↓前回の投稿
前回に続き「色々な演出でメッセージを表示するコモン」の作成解説、今回は「②表示設定」ね。入力値で設定したとおりにメッセージをピクチャ表示させる処理を作っていくのよ。
メッセージ表示処理を作成する

入力設定で選択肢に作った表示方法は「フェードイン」「右からスライド」「飛び出す」の3つだったわね。まずはこれらの処理を分けるための条件分岐を作成するわ。
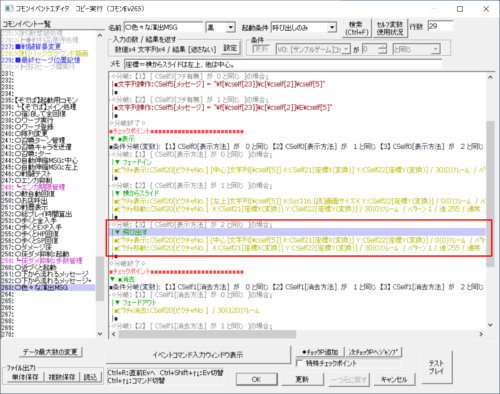
→■条件分岐(変数): 【1】 CSelf0[表示方法] が 0 と同じ 【2】 CSelf0[表示方法] が 1 と同じ 【3】 CSelf0[表示方法] が 2 と同じ

分岐1は「フェードイン」ね。文字が透明な状態からじわっと浮かび上がる表示方法なのだけど、これはピクチャ表示1つだけで実現できるわ(詳細は後述)。
→◇分岐: 【1】 [ CSelf0[表示方法] が 0 と同じ ]の場合↓
■ピクチャ表示:CSelf20[ピクチャNo.] [中心]文字列[\cself[5]] X:CSelf21[座標X(変換)] Y:CSelf22[座標Y(変換)] / 30(0)フレーム / パターン 1 / 透 255 / 通常 / 角 0 / 拡 100% / カラー R[100] G[100] B[100]

設定方法はとても簡単、処理時間の部分にフェードインさせたいフレーム数を入力するだけよ。別に不透明度をいじったりしなくても、こうするだけでメッセージがフェードインで表示されるわ。
※1フレーム=ゲームの基本設定で30FPSに設定しているなら「1/30秒」60FPSなら「1/60秒」よ。

次に分岐2の「右からスライド」。これはピクチャ表示とピクチャ移動を組み合わせるのよ。
→◇分岐: 【2】 [ CSelf0[表示方法] が 1 と同じ ]の場合↓
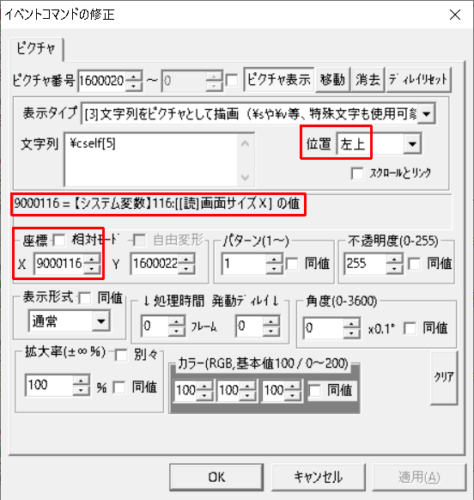
→■ピクチャ表示:CSelf20[ピクチャNo.] [左上]文字列[\cself[5]] X:Sys116:[読]画面サイズX Y:CSelf22[座標Y(変換)] / 0(0)フレーム / パターン 1 / 透 255 / 通常 / 角 0 / 拡 100% / カラー R[100] G[100] B[100]
→■ピクチャ移動:CSelf20[ピクチャNo.] X:CSelf21[座標X(変換)] Y:CSelf22[座標Y(変換)] / 30(0)フレーム / パターン 1 / 透 255 / 通常 / 角 0 / 拡 100% / カラー R[100] G[100] B[100]

まずスライドする前に画面外に表示させるのだけど、これはX座標に変数呼び出し値「9000116」を入力してやればいいわ。
変数呼び出し値9000116で呼び出されるのは、システム変数「[読]画面サイズX」よ。ゲーム設定で画面サイズを320×240にしていれば「320」が呼び出されるわ。つまりちょうど画面外になるわけ。
※スライド表示させる都合上、ピクチャの起点位置は「左上」に設定してね。

そしてスライドさせたい座標まで「ピクチャ移動」で動かす。座標Xにセルフ変数21番を指定して、「処理時間」に移動させるのかかるフレーム数を入力すればいいわ。

最後に分岐3の「飛び出す」。これも同様にピクチャ表示と移動を組み合わせればいいわ。
→◇分岐: 【3】 [ CSelf0[表示方法] が 2 と同じ ]の場合↓
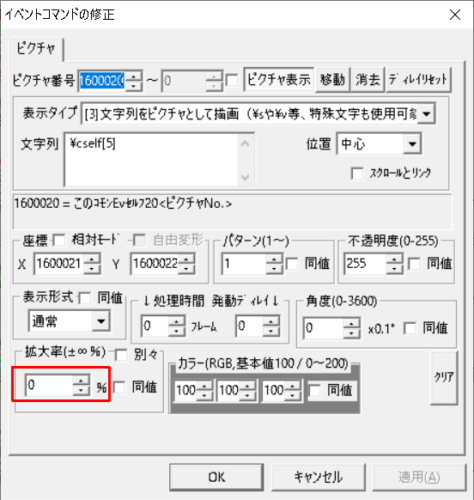
→■ピクチャ表示:CSelf20[ピクチャNo.] [中心]文字列[\cself[5]] X:CSelf21[座標X(変換)] Y:CSelf22[座標Y(変換)] / 0(0)フレーム / パターン 1 / 透 255 / 通常 / 角 0 / 拡 0% / カラー R[100] G[100] B[100]
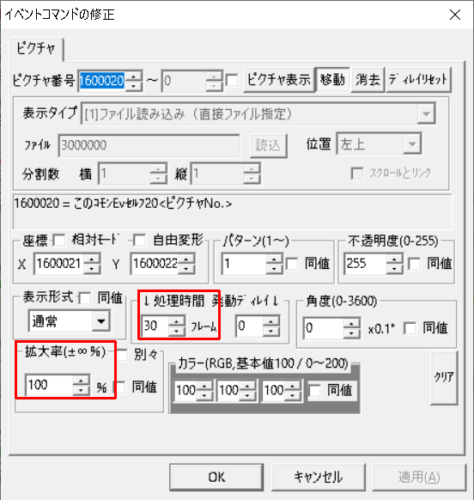
→■ピクチャ移動:CSelf20[ピクチャNo.] X:CSelf21[座標X(変換)] Y:CSelf22[座標Y(変換)] / 30(0)フレーム / パターン 1 / 透 255 / 通常 / 角 0 / 拡 100% / カラー R[100] G[100] B[100]
→◇分岐終了◇

具体的にはまず「拡大率0%」でピクチャを表示。小さすぎて見えない状態ね。

そしてピクチャ移動に拡大率を100%&処理時間(フレーム数)を入力。こうすれば、指定した処理時間(フレーム数)をかけて拡大率が0→100%に変化して、メッセージが飛び出してくるように表示されるのよ。
「②表示設定」の解説は以上よ。次回は「③消去設定」を解説するわね。