レビニアよ。ウディタ自作解説、マウス操作ゲーム編その②は「マウスクリック演出」の説明になるわ。
要は「今ここをクリックしたよ」とわかるように、何かしらの視覚的エフェクトを表示させましょうという事ね。
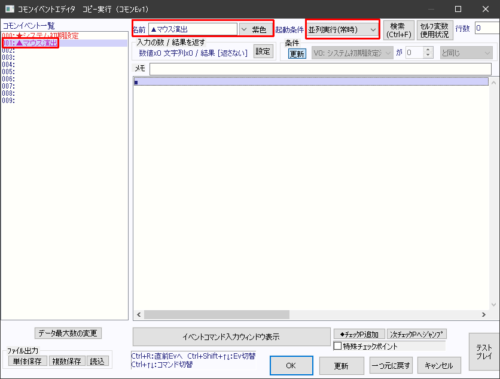
マウス演出コモンを作成する

それじゃ作っていきましょう。クリック演出はゲーム中ずっと動き続けるものだから、起動条件は並列実行(常時)になるわよ。

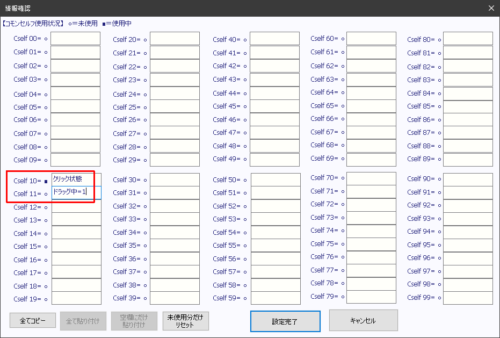
そしてセルフ変数を2つほど用意。マウスのクリック状態とドラッグしているかを取得するための変数よ。

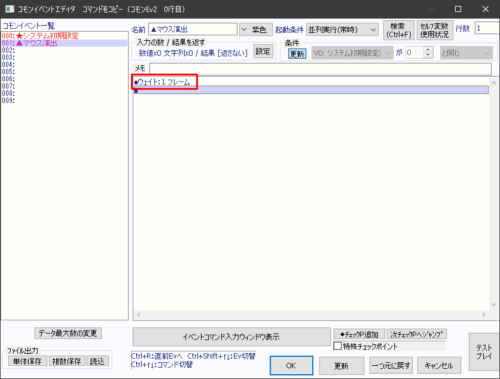
ますは先頭にウェイト1フレーム入れておきましょうか。
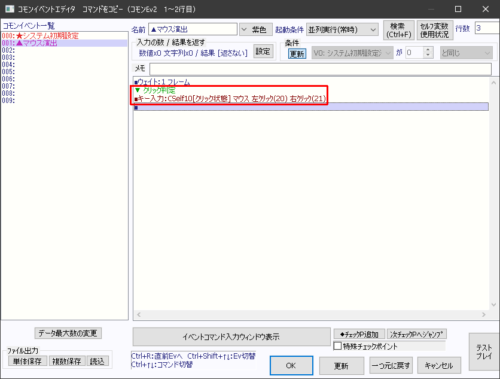
■ウェイト:1 フレーム
※余談
バージョン3からは1フレームにつき繰り返す動作上限が50万から500万に増えたから、ウェイトを入れなくても緑帯エラーで止まることは多分ないわ。といっても無駄に高負荷にする必要もないし、動作に支障がなければウェイト1フレームは入れておいた方がいいでしょうね。

次にキー入力コマンドでマウスのクリック状態を取得。
■キー入力:CSelf10[クリック状態] マウス 左クリック(20) 右クリック(21)

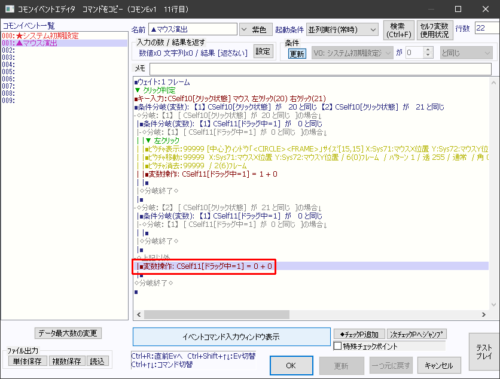
そしたら、左クリックした場合と右クリックした場合の処理を記述するための条件分岐を作成。「上記以外」の分岐にもチェックしておいてね。
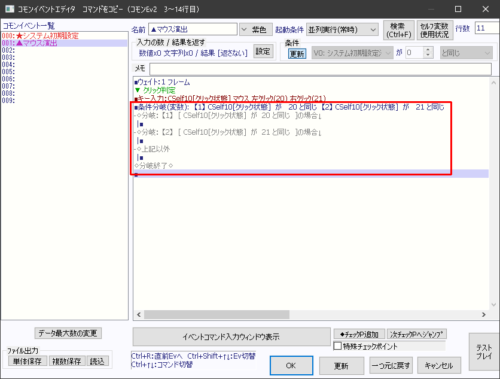
■条件分岐(変数): 【1】 CSelf10[クリック状態] が 20 と同じ 【2】 CSelf10[クリック状態] が 21 と同じ
-◇分岐: 【1】 [ CSelf10[クリック状態] が 20 と同じ ]の場合↓
|■
-◇分岐: 【2】 [ CSelf10[クリック状態] が 21 と同じ ]の場合↓
|■
-◇上記以外
|■
◇分岐終了◇

そして、それぞれの分岐内にさらに「ドラッグ中=0(ドラッグ中でない)」の分岐を作成してね。
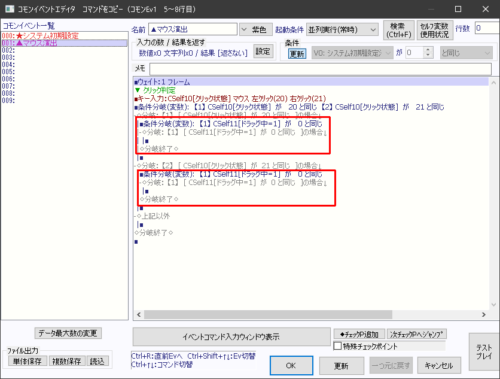
■条件分岐(変数): 【1】 CSelf11[ドラッグ中=1] が 0 と同じ
-◇分岐: 【1】 [ CSelf11[ドラッグ中=1] が 0 と同じ ]の場合↓
|■
◇分岐終了◇
なぜドラッグ状態の分岐を入れるかというと、マウスを押しっぱなしにした時に処理が繰り返されないようにするためよ。クリック演出はクリックした時に一度だけ表示されればいいでしょ?

ドラッグ中じゃない=初回クリックだからクリック演出を表示するタイミングということよね。分岐の中にクリック演出を作成しましょう(各コマンドの内容は後述)。
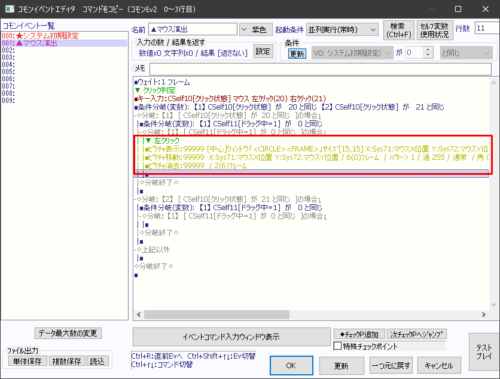
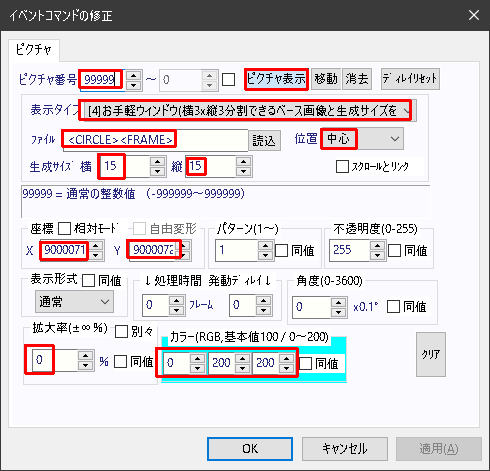
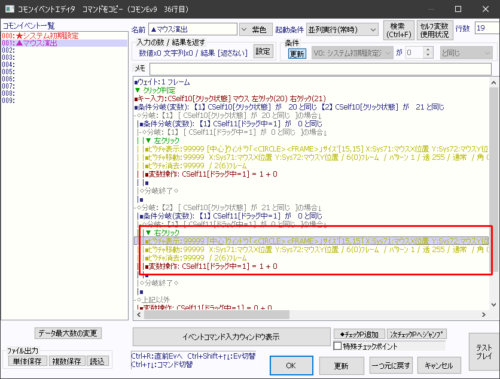
|■ピクチャ表示:99999 [中心]ウィンドウ「<CIRCLE><FRAME>」サイズ[15,15] X:Sys71:マウスX位置 Y:Sys72:マウスY位置 / 0(0)フレーム / パターン 1 / 透 255 / 通常 / 角 0 / 拡 0% / カラー R[0] G[200] B[200]
|■ピクチャ移動:99999 X:Sys71:マウスX位置 Y:Sys72:マウスY位置 / 6(0)フレーム / パターン 1 / 透 255 / 通常 / 角 0 / 拡 100% / カラー R[0] G[200] B[200]
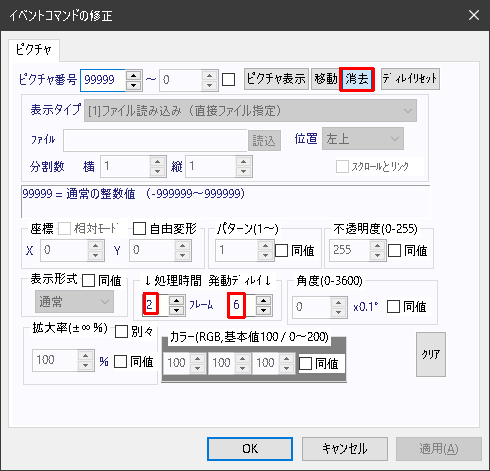
|■ピクチャ消去:99999 / 2(6)フレーム
※余談
本当ならピクチャ番号なんかはデータベースに格納してDB読込する方法の方が管理しやすいのだけど、今回は分かりやすいようにベタ打ちでいくわ。

内容はこんな感じ。円形を表示させる隠しコマンド「<CIRCLE><FRAME>」を使って、まずクリックした位置に水色の輪っかを拡大率0%で表示しているわ。ちなみに座標XYにそれぞれ入力している変数呼出し値の意味は、

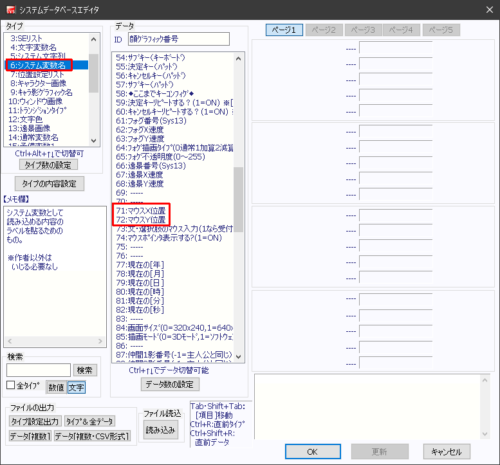
システム変数71と72番ね。ここにはマウスカーソルの画面座標が格納されているから、これらを座標に指定することで画像演出がカーソル位置に表示されることになるわ。

次に、ピクチャ移動を使って拡大率0%で表示した水色の輪っかを6フレームかけて拡大率100に。見えなくらい小さかった円を大きくしているのね。

そして6フレームまってから2フレームかけて消去。6フレームかけて大きくなった円を2フレームかけて消しているのよ。

最後にドラッグ状態を格納するように変数を1にして終了。前述のとおり押しっぱなし時に連続実行されないための措置よ。
■変数操作: CSelf11[ドラッグ中=1] = 1 + 0
ちなみにピクチャ番号を99999にしたのは、クリック演出を最前面に表示させたいからよ。クリック演出は何かに隠れたり背後に表示されたりするものじゃないからね。なるべく大きい番号にしておいた方がいいでしょう。

そうそう、「上記以外」の分岐にはドラッグ状態格納用変数を0にする変数操作を入力しておいてね。上記以外ということは「クリックしていない状態」ということだから、当然この変数は0に変えなければいけないわ。
■変数操作: CSelf11[ドラッグ中=1] = 0 + 0
これで左クリック時のクリック演出はできたわ。一度ゲームを起動してテストしてみましょうか。

まだゲームは何も作っていないから当然真っ暗だけど、とりあえず左クリックしてみて。マウスカーソルの位置に水色の輪っかが波紋のように表示されて消えれば成功よ。

それじゃ同じように、右クリックのクリック演出も作りましょうか。左クリック時のコマンドをコピペして修正しましょう。
■ピクチャ表示:99999 [中心]ウィンドウ「<CIRCLE><FRAME>」サイズ[15,15] X:Sys71:マウスX位置 Y:Sys72:マウスY位置 / 0(0)フレーム / パターン 1 / 透 255 / 通常 / 角 0 / 拡 0% / カラー R[200] G[200] B[0]
■ピクチャ移動:99999 X:Sys71:マウスX位置 Y:Sys72:マウスY位置 / 6(0)フレーム / パターン 1 / 透 255 / 通常 / 角 0 / 拡 100% / カラー R[200] G[200] B[0]
■ピクチャ消去:99999 / 2(6)フレーム
■変数操作: CSelf11[ドラッグ中=1] = 1 + 0

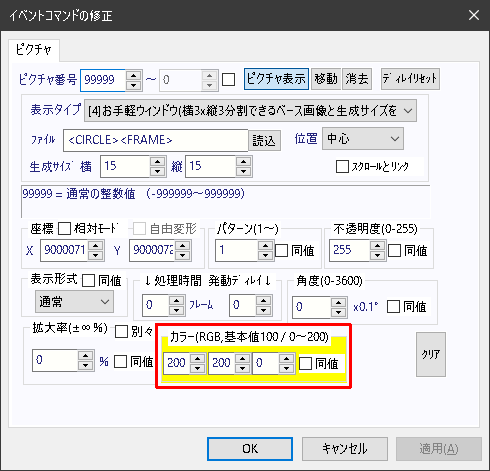
修正と言っても、クリック演出の色を変えているだけね。左クリックは水色だったから右クリックは黄色にしてみたわ。

ピクチャ表示とピクチャ移動の色も変えてね。クリック演出は右左を同時に表示するものでもないから、ピクチャ番号は同じでいいわ。

再度テストプレイで確認。右クリックの場合は黄色の輪っかが表示されるはずよ。
これでマウスをクリックした時の画面演出は完成。あくまで例として水色黄色の輪っかを表示させてみたけど、もちろんお好みで別の表現に変えてみてもいいわ。
今回の解説は以上よ。次回からは、ゲームのタイトル画面を作成して実際に操作する方法の解説に入るわ。