こんにちは、レビニアよ。今回は自作コモンイベントの作り方を解説するわ。
内容はタイトルのとおり、表示するメッセージの文字数や文字サイズに応じて自動でウィンドウの大きさが変わるメッセージ表示コモンの作成よ。
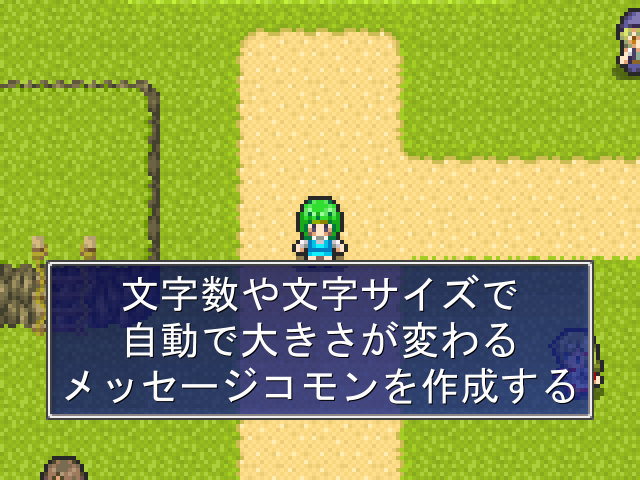
↑先頭に載せている画像がまさにそれ。作成したコモンイベントを呼び出して表示しているのよ。
コモンを呼び出す際の入力設定はこんな感じ。表示するメッセージと合わせて文字サイズや表示位置も指定する感じだけど、まぁ詳細は作り方と一緒に解説するわ。
でははじめましょう。
コモンイベントの作成①入力内容とセルフ変数の設定
コモンを作成する場所は好きな空きデータのところでいいわ。タイトルは「自動伸縮メッセージ」にしたけど、まぁ自分が分かればなんでもOKよ。起動条件は「呼び出しのみ」で。
次は呼び出し時の入力内容を設定するわ。これはコモンを呼び出すときに直接指定できる変数で、セルフ変数0~3番と5~8番が使用できるわ。呼び出すたびに変えたい部分をここで設定するということね。
まず数値1の「モード」だけど、これは表示してキーを押すと消える(従来のメッセージ表示と同じ)か、表示のみ行うか、表示したメッセージを消去するかの、3つの処理を選ぶものよ。以下の通り設定して頂戴。
→名前=モード、初期値=0
→入力設定=[0]表示して入力待ち、[1]表示のみ、[2]表示を消去
数値2は文字サイズの指定よ。数値を直接入力でもいいのだけど選択肢があった方が親切よね。各選択肢の数値(内部値)がそのままフォントサイズになるわ。
→名前:文字サイズ、初期値:12
→入力設定=[12]通常、[16]大きめ、[20]超大きめ、[10]小さめ、[8]超小さめ
数値3と4はメッセージを表示する位置の指定。ここで入力したXとYの座標がメッセージの表示される中心点になるわ。
→名前:表示位置X(Y)、初期値:適当
→入力設定:特殊な設定方法を使用しない
最後に文字列1の設定。ここは実際に表示するメッセージを入力する部分ね。□にチェックして名前をつけるだけでいいわ。
→名前:メッセージ
使用するセルフ変数はこんな感じ。ちゃんと名前をつけて分かりやすくしておきましょうね。
ちなみにセルフ変数5~10番は文字列変数よ。今回は入力に使用した5番以外にウィンドウに使用する画像ファイル名の指定に9番を使っているわね。
呼び出し時の入力内容とセルフ変数の設定は以上よ。
コモンイベントの作成②:必要な値の入力と計算
それじゃイベントコマンドの入力に入りましょうか。コメントと合わせても30行ほどだからがんばって。
まずは先に必要な初期設定を済ませてしまいましょう。ウィンドウとメッセージに使うピクチャ番号、ウィンドウに使う画像ファイル名、メッセージとウィンドウ間の余白を設定するわ。ちなみに画像ファイルや余白は好みで調整して大丈夫よ。
→変数操作でセルフ変数40番に「13000」を入力
→変数操作でセルフ変数41番に「13001」を入力
→文字列操作でセルフ変数9番に「SystemFile/WindowBase.png」を入力
→変数操作でセルフ変数4番に「14」を入力
余談だけどピクチャ番号に13000~を使用しているのは基本システムとの兼ね合いね。
基本システムでは12000番台までをメニュー関連、15000番台からをその他で使用されているから、その間の番号を使ったというわけ。基本システム関連のピクチャ(メニュー画面等)にかぶせたくないなら1~9999番を使ってもいいわ。
※詳しくはウディタ解説サイト「YADO-WOLF」さんをご参照ください。
次はウィンドウサイズの計算よ。表示するメッセージの文字数やサイズに合わせてウィンドウの大きさも変える、このコモンのキモになるといっていい部分ね。どのように作るのかというと、
変数操作+に「ピクチャのサイズを取得する」という機能があるからそれを使うの。メッセージ部分のピクチャサイズを取得してそれに余白サイズを足してウィンドウサイズを算出するのよ。
→サイズ取得用にピクチャを透明で表示(詳細は後述)
→変数操作+でセルフ変数20番にピクチャ(セルフ変数41番)の横サイズを取得
→変数操作でセルフ変数20番にセルフ変数4番を足す
→変数操作+でセルフ変数21番にピクチャ(セルフ変数41番)の縦サイズを取得
→変数操作でセルフ変数21番にセルフ変数4番を足す
ピクチャ表示の設定はこんな感じよ。ピクチャサイズを取得するためにはピクチャを表示しないといけないから、とりあえず透明で表示するというわけ。
→ピクチャ番号:セルフ変数41番を変数呼び出し値で指定
→表示タイプ:[3]文字列をピクチャとして描画
→文字列:「\f[\cself[1]]\cself[5]」を入力
→座標:XとYにぞれぞれセルフ変数2番と3番を変数呼び出し値で指定
→不透明度:「0」を入力
文字列のところがちょっとややこしいのだけど、要はフォントサイズを指定する特殊文字「\f[x]」の値をセルフ変数1番で指定して、セルフ文字列5番の中にあるメッセージを表示しているということよ。わかるかしら?
ちなみにまた余談だけど、ピクチャ表示に限らず各項目は直接入れるよりも変数を呼び出し値で指定して入力した方がいいわ。各値を変数で入力しておけば、後で修正が必要になった時にその変数を入力している部分だけ変えればいいからね。
最初に必要な値を変数を使って入力しておくというのは基本よ。先に入力や計算を済ませてしまって、その後に実際に表示したり動作させる処理を記述するの。その方が見やすく分かり易く修正もしやすいスマートなコモンになるわ。
といったところでここまでが処理実行前の初期設定。長くなっちゃったから以降は次の投稿にするわ。